アイキャッチ画像を作るとき、なかなかレイアウトが綺麗にまとまらず、結局妥協して拾ってきたよく見る写真を設定してしまったりしてませんか?
デザインがまとまらない原因は、ゴールを設定せずに修正を繰り返している状態が理由で、デザインの基本を知っていれば、手早く・簡単・綺麗に作る事ができるはずです。
今回はブログにおけるアイキャッチ画像を制作するときに役立つ、デザインの基本3原則をご紹介します。
ジャンプ率

強調や注目が上手くいかず悩んだ場合は、ジャンプ率を見直してみてください。
デザイン上にある文字や画像の要素において、大きい要素と小さい要素の大きさの比率を「ジャンプ率」といいます。
ジャンプ率の幅が広いほど注目・躍動的に見え、ジャンプ率の幅が低いほど落ち着き・高級感の要素を持つと言われています。
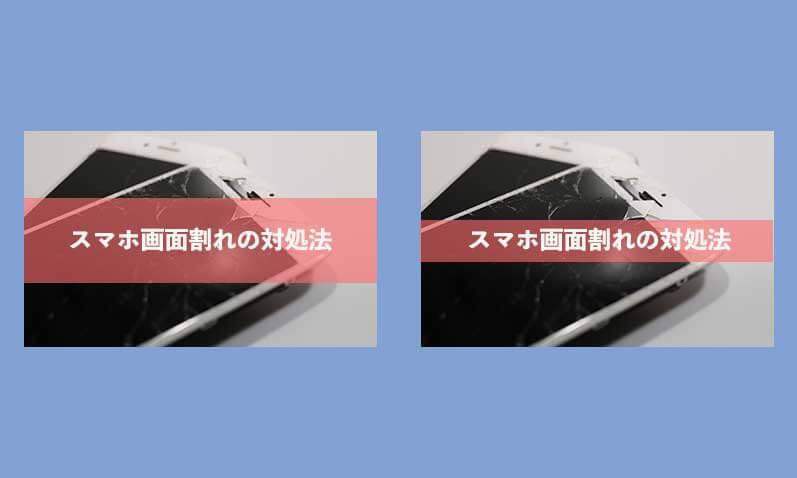
ジャンプ率のポイントとしては「視覚的に区別がつきやすい状態にすること」が目的なので、記事タイトルをアイキャッチ内では2行に区切る、などが効果的な使い方になります。
余白

余白は上手くコントロールすることで、アイキャッチの質をグッと引き上げる事ができます。
デザイン業界では余白をホワイトスペースと言い、グラフィックデザインでもウェブデザインでも重要な要素となっています。
アクティブホワイトスペース:アクティブホワイトスペースはデザインのエレメント間のスペースです。強調や構成のために付け加えられています。左右非対称であるため、見た目のデザインがダイナミックでアクティブになります。
パッシブホワイトスペース:パッシブホワイトスペースは文字間、ロゴ、ほかのグラフィックエレメント周囲のスペースのことです。
余白の広さで印象の操作ができたり、目線の誘導で注目を集めたりと「意味があって埋めるのか、残すのか」が重要になります。
黄金比

もしレイアウトの配置で悩んだ場合は黄金比を参考に作成してみてください。
ピラミットの形や、身近なところではTwitterのロゴマークなど、多くのデザインや建築でこの黄金比が利用されており、黄金比とは1:1.618の数学的比率のことで、人間にとって最も安定し、美しく感じられる比率とされています。
画像を配置する際に、1:1で区切るよりも、黄金比を使った方が強調と補足(メインとサブメイン)のメリハリがつくため、より購読者の興味に訴えかけることができます。
アイキャッチ画像以外にもウェブサイトのレイアウトで大きく活用できるので、ブログデザインを修正などにも活用してみてください。
まとめ
この基本3つを覚えておけば、微調整を繰り返して終わらないループに入ったりすることはなくなると思います。
余白やジャンプ率など、意外と思い切った変化の方がデザイン性が上がる場合があるので、ぜひ試してみてください。
コンテンツ内容で他ブログと差をつける事は大切な事ですが、アクセス者が一番初めに目につく場所はアイキャッチです。ぜひともクリック率の高いアイキャッチで、直帰率の低下や巡回率の向上を目指しましょう!

